Cara Merubah / Mengubah Warna Address Bar di HP (Mobile) Untuk Blogspot dan WordPress – Ketika saya mengunjungi situs blog kompiajaib yang punya Om Adhy, address bar ia berubah warna dan mengikuti warna thema blog dia, dan saya buka juga situs feritekno ini secara bersamaan ternyata warnanya hanya warna putih saja, sedangkan punya blog kompiajaib (Om Adhy) dia warnanya berubah seperti sudah diatur.
Dan disinilah saya tertarik untuk mencobanya juga, kebetulan banget saya mempunyai kontak om adhy di telegram, dan langsung saya tancappp bertanya kepada beliau, kurang lebih percakapan kita seperti ini (Curhat dikit gaess wkwkwk).
Saya : Mau nanya, itu cara mengganti warna bisa jadi biru gitu gimana yaa? (Bagian yang link link itu deh, gk tau namanya hehe).
Om Adhy : Pakai kode ini, silahkan sesuaikan warnanya dengan theme blog.
(Dan disitu om adhy langsung memberikan kodenya tanpa basa-basi penjelasannya, yaaa namanya juga sudah mahir dalam dunia blog jadi ndak perlu dia nanya-nanya yang mana atau apalah, langsung kasih kodenya).
Saya : Ini kodenya tidak ada di template saya, apakah ini kode ditambah om?, misalkan ditambah taruh di tag atau disebelah mananya om?.
Om Adhy : Simpan di bawah <head> .
(Kurang lebih percakapan kami berdua seperti itu, dan saya pun juga izin kepada beliau untuk saya jadikan artikel di feritekno).
Saya : Oh iya kalau boleh artikel ini saya jadikan postingan saya boleh?.
Om Adhy : Silahkan mas.
Saya : Kalau mau dibuatkan artikel, ini namanya apa yaa om?.
Om Adhy : Theme mobile address bar.
Itulah percakapan kami berdua (Curhat yang enggak ada faedah-nya hehe), nah untuk itu saya juga ingin nih kepada teman-teman blogger juga menerapkannya, jadi kamu paling tepat deh untuk mencari artikel mengenai cara mengubah warna address bar di tampilan mobile mengikuti warna blog atau warna sesuak kalian.
Daftar Isi Artikel Ini
ToggleMerubah Warna Address Bar di Blog
Kenapa saya buatkan 2 cara pada tulisan dijudul?, sebab saya akan jelaskan untuk pengguna blogger dan wordpress, karena 2 platform tersebut berbeda dalam tehnik penerapannya.
Yaudah yukss nih akan saya jelaskan bagaimana sih cara-caranya, berikut ulasannya dan silahkan kamu simak baik-baik.
Cara Mengubah Warna Address Bar Pada Blogger / Blogspot
Silahkan kamu taruh kode dibawah ini tepat dibawah tag <head> pada template kamu.
<!– Warna Diatas Untuk Smartphone by feritekno.com –>
<!– Chrome, Firefox OS and Opera –>
<meta content=’#4c5358‘ name=’theme-color’/>
<!– Windows Phone –>
<meta content=’#4c5358‘ name=’msapplication-navbutton-color’/>
Untuk warna merah diatas, itu adalah kode warnanya jadi silahkan kamu ganti.
Cara Mengubah Warna Address Bar Pada WordPress
Silahkan kamu letakkan kode dibawah ini tepat di file header.php sebelum tag penutup.
<!– Warna Diatas Untuk Smartphone by feritekno.com –>
<!– Chrome, Firefox OS, Opera –>
<meta name=”theme-color” content=”#4285f4“>
<!– Windows Phone –>
<meta name=”msapplication-navbutton-color” content=”#4285f4“>
<!– iOS Safari –>
<meta name=”apple-mobile-web-app-status-bar-style” content=”#4285f4“>
Untuk warna merah diatas, itu adalah kode warnanya jadi silahkan kamu ganti.
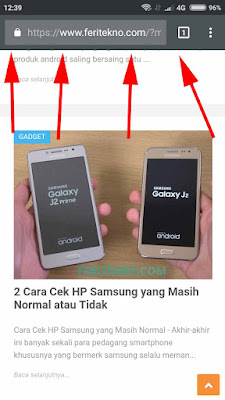
Nah, untuk testimoninya kamu bisa lihat gambar dibawah ini, itu adalah address bar yang sudah saya ganti warnanya yang awalnya warna putih menjadi abu-abu.
Penutup
Mungkin itu saja yang bisa saya berikan kepada teman-teman blogger mengenai cara mengganti theme mobile address bar mengikuti tema blog, cara mengganti warna address bar di hp (mobile) untuk blog dan wordpress ataupun cara mengubah warna address bar website di browser mobile, semoga bermanfaat untuk kalian yaa gaess dan selamat untuk mencobanya.
Baca Juga : Cara Menghilangkan Tanggal Komentar di Blog
Baca Juga : Perbedaan Iklan Sinkron dan Asinkron di Google Adsense
Baca Juga : Mengatasi Komentar Blogger Hilang
Baca Juga : Cara Menghilangkan Nama Blog di Iklan Match Content
Baca Juga : Cara Membuat Link Diklik Menjadi New Tab d WordPress
Baca Juga : Mengatasi Komentar Disqus Tidak Muncul
Baca Juga : Membuat Iklan Link Tautan Menjadi Banyak
Jika ada hal yang ingin ditanyakan atau kritik lainnya, kalian tinggal komentar saja dibawah yaa, pastinya akan saya jawab dengan cepat dan tidak usah takut akan dijawabnya melebihi 3 hari.
Misalkan melebihi 3 hari saya mohon maaf kemungkinan lagi berada diluar kota jadi tidak dapat menjawab dari pertanyaan teman-teman, yang pasti kalau lagi megang gadget saya akan jawab kok dari pertanyaan teman-teman dengan cepat.